If you’re using Disqus as your Comments System, and want to keep your website clean, then you need to Remove Disqus Footer and “Also on” sections (aka. Disqus Recommendation Section) from your website, it looks MUCH better and minimal after removing both sections!
Why to remove Disqus Footer and “Also On” sections?
Mainly, there are 2 reasons:
- Clean, and Minimal looking to your website by removing any unnecessary content, especially if you have other sections below the “Disqus Comments” section, the page will be a little bit taller than expected.
- Disqus doesn’t update the Permalinks of your posts. So, if you’re using WordPress, and someone commented on your post (www.example.com/post-permalink/) and you’ve changed that URL to something else (www.example.com/updated-post-permalink/) the users will get redirector to a 404 Page Not Found!

For me, both reasons were valid. Especially that I already have my “Related Articles” section below “Disqus Comments” section. So, I don’t really need Disqus to suggest anything to my audience, especially if it might redirect them to a 404 Page Not Found!
That’s enough. Let’s jump to the action steps:
How to turn off/Remove Disqus ‘Also On’ section?
It’s very simple, and you don’t need any coding-related solutions. All you need is to:
- Login to your Disqus Account
- Click on the ⚙️, then “Admin”

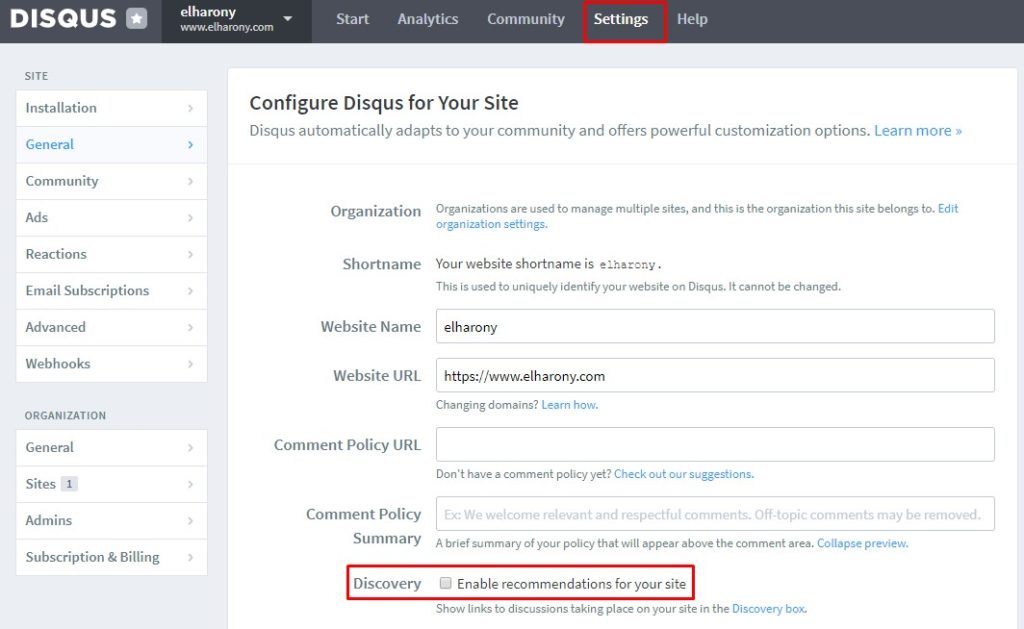
- Under “Settings”, uncheck the “Discovery” option

That’s it, you won’t see the “Also on” anymore on your website!
How to remove Disqus Footer?
If you’re on a Disqus Pro Plan, you will find an option, called “Disqus Branding” under “Settings”, you can check/uncheck it if you want.
![]()
But, if you’re – like most Disqus users – on the Free Plan, you will need to involve some code. I’ve seen a lot of solutions, from the simplest to the most complicated ones, but I preferred to use a Non-JavaScript solution to fit all developers, and minimal our JS use if we could achieve it with CSS!
#disqus_thread {
position: relative;
}
#disqus_thread:after {
content: "";
display: block;
height: 55px;
width: 100%;
position: absolute;
bottom: 0;
background: white;
}
Let me explain what’s going on here; We aren’t REMOVING the Footer, we are HIDING it from the users, which is great if we can achieve it using a small CSS Snippet!
—
Works for you? Do you have any questions? Let me know in the comments!