Cannot install any extensions on VSCode? Did you try to uninstall and re-install VSCode? Failed to install Download Manually? That’s OK. I’ve been watching a React Course on Frontend Masters, and the instructor – Brian Holt – was talking about Prettier and how important it is (and he’s right!), but when I tried to install the Prettier – Code Formatter VSCode Extension, I got the “Failed to install this extension” vscode error message 👇

Also, you might see an Offline VSCode Marketplace or VSCode Extensions’ information not loading like this 👇

If you are reading this, you come to the right place to help you fix this problem.
How to fix: Failed to install this extension vscode issue?
The solution below is TESTED and it is WORKING 💯👌
- Open your Connection Settings 🌐
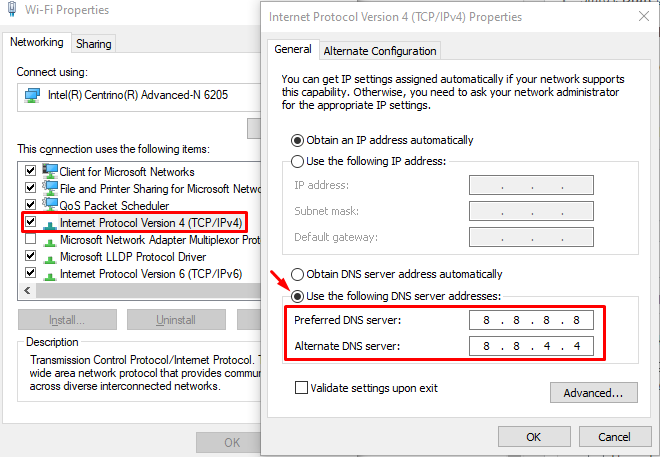
- Double-click on the “Internet Protocol Version 4 (TCP/IPv4)”
- Check the “Use the following DNS server addresses” option, and write Google Public DNS IP addresses (IPv4), as follows:
- Preferred DNS server: 8.8.8.8
- Alternate DNS server: 8.8.4.4

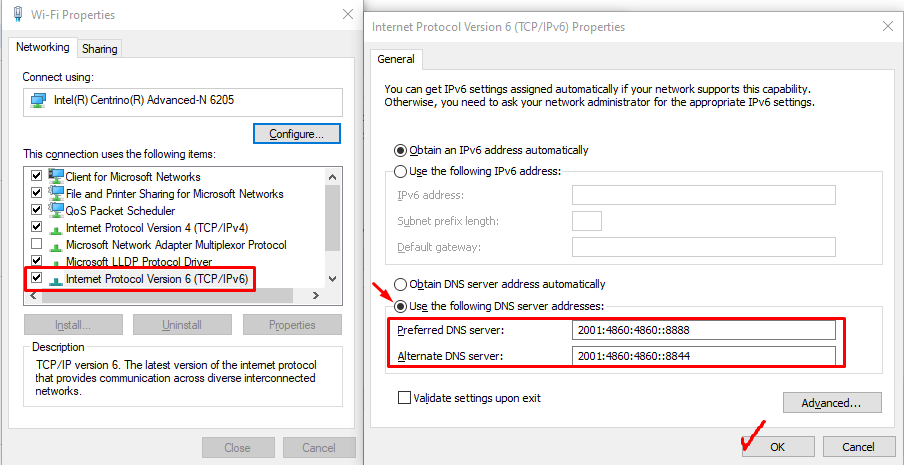
- After that, we need to change the “Internet Protocol Version 6 (TCP/IPv6)” with Google Public DNS IPv6 addresses, as follows:
- Preferred DNS server: 2001:4860:4860::8888
- Alternate DNS server: 2001:4860:4860::8844

- Disconnect your internet, and reconnect again 🔌
- Congratulations, you can install any VSCode Extensions! 🎉
![[SOLVED] Failed to install VS Code Extension](https://www.elharony.com/wp-content/uploads/2020/02/SOLVED-Failed-to-install-VS-Code-Extension-1024x606.png)
Finally, I will continue watching that React Course and use Prettier. However, if someone is interested, I can write an article on Why to use it, and How to configure Prettier on VSCode! 😉