After deploying my 5th project of my OpenClassrooms Front End Developer Diploma today, I noticed that Images not displaying in GitHub Pages as it is locally.
Here’s what I found:
GitHub Pages is case-sensitive
Locally, it doesn’t matter. But if you are deploying your app on GitHub Pages, you have to double-check the sensitivity of the images’ name. Keep in mind;
- myImage.jpg isn’t the same as myImage.JPG
- Moreover, myImage.jpg isn’t the same as myimage.jpg
I kept all the images lowercase, and I used .toLowerCase() method in my JS File while importing images dynamically to avoid any case-sensitive problem.
Wrong PATH/URL of the image
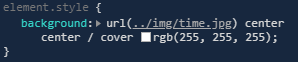
Here’s my WRONG code:
myElement.style.background = `#ffffff url(../img/time.jpg) center`
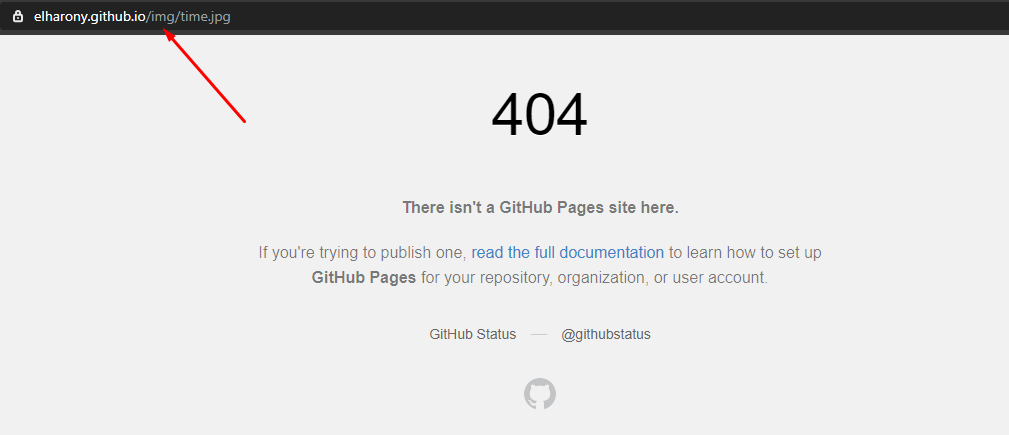
I was shaking my head to know what’s wrong with it, and I noticed that after deploying this to GitHub Pages, and trying to access the image URL:

It redirects me to this 404 Not Found page:

That
../forced GitHub Pages to search for the image on a different path (i.e. One-level backward). In order to solve it, I changed the../to./and it worked!

—
Curious about that Quote-Generator project? Give it a look, it’s open-source. So, feel free to contribute, it’s ideal for beginners-intermediates Front End Developers who wants to practice on HTML/CSS/Vanilla JavaScript without any JS Frameworks!